|
|
||
|---|---|---|
| .github | ||
| api | ||
| assets | ||
| public | ||
| src | ||
| .gitignore | ||
| LICENSE | ||
| README.md | ||
| package-lock.json | ||
| package.json | ||
LinkWarden
A place for your useful links.

Demo | Intro & Motivation | Features | Setup | Development
Intro & Motivation
LinkWarden is a self-hosted, open-source bookmark + archive manager to collect, and save websites for offline use.
The objective is to have a self-hosted place to keep useful links in one place, and since useful links can go away (see the inevitability of Link Rot), LinkWarden also saves a copy of the link as screenshot and PDF.
Features
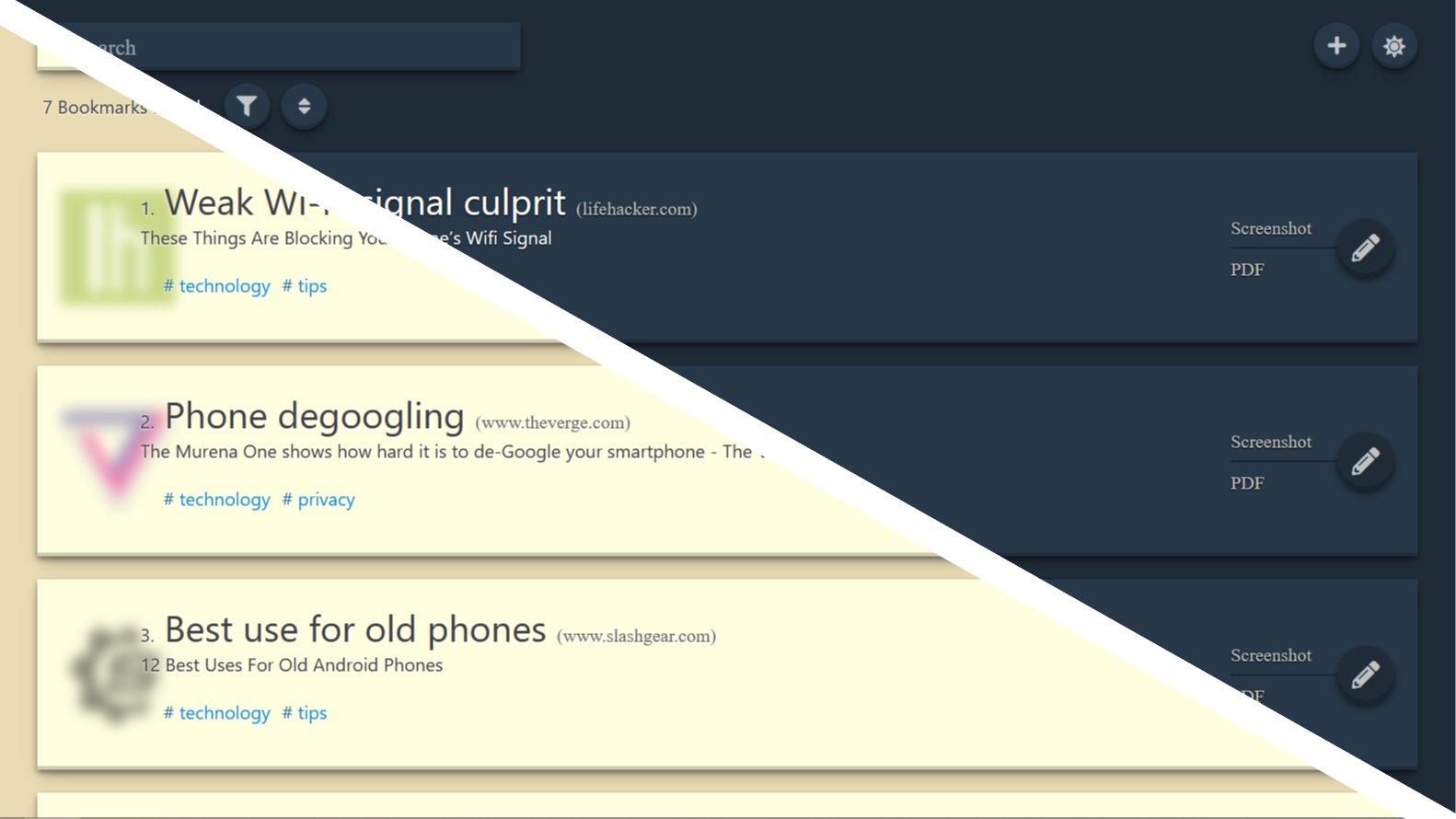
- Sleek, minimalist design.
- Save a copy of each link as screenshot and PDF.
- Dark/Light mode support.
- Responsive design.
- Search, filter and sorting functionality.
- Lazy loading support (for better performance).
- Set multiple tags to each link.
Also take a look at our planned features in the project roadmap section.
Setup
Linux/MacOS
-
Make sure your MongoDB database and collection is up and running.
-
Edit /src/config.js accordingly.
-
Head to the main folder using terminal and run:
(cd api && npm install) && npm install --legacy-peer-depsfor the dependencies. -
Run
npm startto start the application.
LinkWarden Development
All contributions are welcomed! Please take a look at how to contribute.
For questions/help, feature requests and bug reports please create an issue (please use the right lable).






